
THAM GIA NHÓM LÀM AFFILIATE
Bạn đang tìm hiểu về Affiliate Marketing? Bạn cần một cộng đồng hướng dẫn kiếm tiền với Affiliate Marketing miễn phí?
Tham gia cộng đồng Làm Affiliate miễn phí bằng cách click vào nút tham gia bên dưới.
Trong tuyển tập Series “Hướng dẫn sử dụng công cụ Chatbot” thì đây là bài viết cuối cùng trong Series này, mình sẽ hướng dẫn bạn cách chèn Công cụ Chatbot trực tiếp vào Website/Blog của bạn. Facebook đang dần ưu ái hơn với các nhà Maketer khi cho phép tích hợp Live chat để kết nối giữa Webiste và trang Fanpage.
Xem thêm:
Bài 1: Tổng quan về công cụ Chatbot – Chatfuel.com
Bài 2: Cách liên kết Chatbot với Fanpage và cách viết tin nhắn
Bài 3: Tắt chế độ trả lời tự động của Chatbot
Bài 4: Giúp Chatbot thông minh hơn với Set Up AI tại Chatfuel
Bài 5: Hướng dẫn gửi cả ngàn tin nhắn với Chatbot
Xem thêm: Hướng dẫn 1-1 cách tạo Chatbot Viral kéo hàng ngàn khách hàng nhắn tin với Fanpage mỗi ngày
Vì sao nên nhúng Chatbot vào Website?
Có khá nhiều công cụ Livechat hiện nay cho phép bạn cài đặt lên Website nhưng nếu khách gửi tin nhắn đi chưa chắc họ sẽ nhận được tin nhắn trả lời ngay trên cửa sổ chat của web, và trong bài viết này: Nhúng Chatbot vào website chính là cách tiếp cận nguồn Data khách hàng tốt nhất
Khi khách hàng tìm đến website, Livechat của Chatbot sẽ giúp khách hàng tương tác để lại lời nhắn, tin nhắn đó sẽ chuyển trực tiếp đến Fanpage của chúng ta.
Hầu hết mọi người đều sử dụng Facebook Messenger để trao đổi đàm thoại với nhau, khi khách hàng chat với bạn thông qua cửa sở Chatbot đó, bạn có thể mặc định thiết lập các tin nhắn Gới thiệu sản phẩm trước để khách tham khảo trước khi bạn bắt đầu trả lời họ. Về điểm này, tôi đánh giá tỷ lệ xem qua là 100%, hiệu quả hơn nhiều so với việc bạn chạy các chiến dịch Email Marketing hay SMS Marketing, vả lại nó cũng hoàn toàn miễn phí.
Nhược điểm:
- Chỉ những khách hàng có tài khoản facebook và đăng nhập mới nhắn tin kết nối được với chatbot
Ưu điểm:
– Giúp bạn tạo Phễu thu thập dữ liệu khách hàng hiệu quả nhất
– Trả lời nhanh chóng và hoàn toàn miễn phí
– Khả năng tương tác với người dùng truy cập tốt hơn.
– Hoạt động tốt trên mobile và máy tính để bàn
– Cài đặt gọn nhẹ, đơn giản
– Giúp thu thập nhiều hơn thông tin cookie người dùng để sử dụng chiến dịch Re-marketing (Tiếp thị lại) tốt nhất khi chạy Quảng cáo.
Xem thêm: Bán 100 khóa học Unica kiếm tiền với Affiliate bằng quảng cáo Google Ads
Hướng dẫn tích hợp công cụ chatbot vào website
Ở đây, mình sẽ chỉ ra cho bạn 2 cách để chèn được công cụ này vào website.
Cách 1: Sử dụng Plugin có sẵn của WordPress
Nếu website của bạn dùng mã nguồn WordPress, bạn hãy làm theo các bước hướng dẫn chi tiết bên dưới:
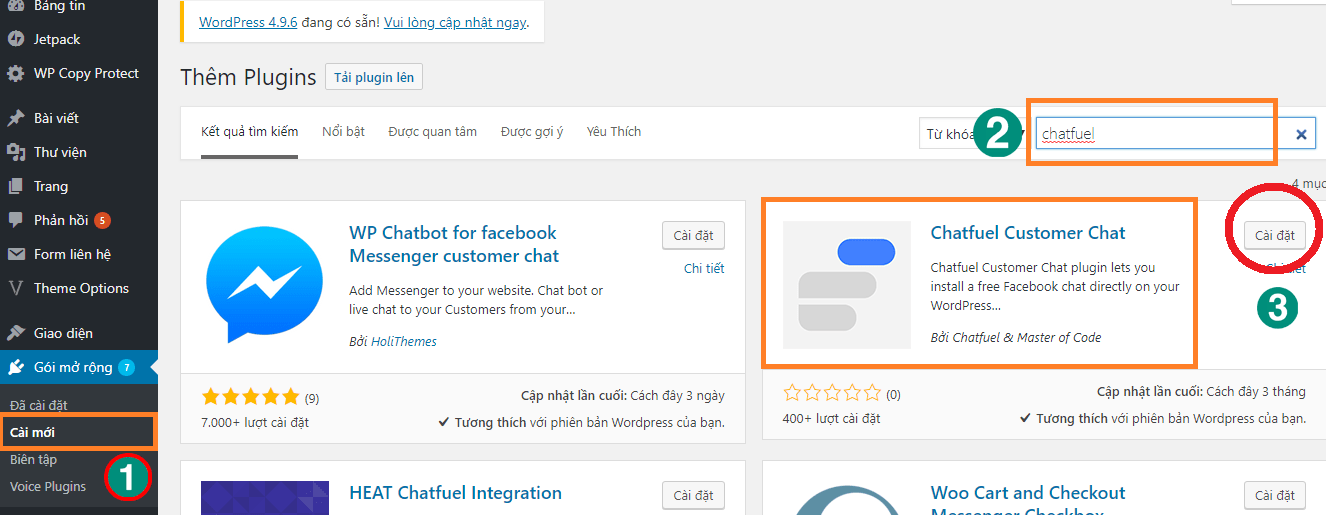
Bước 1: Vào trang quản trị ACP => Gói mở rộng => Cài mới => Gõ từ khóa “chatfuel” => Click Cài đặt (Như hình bên dưới)

Bạn chờ vài giây để Plugin được cài đặt vào hệ thống Website, sau đó nhấn Kích hoạt để sử dụng Plugin ngay.


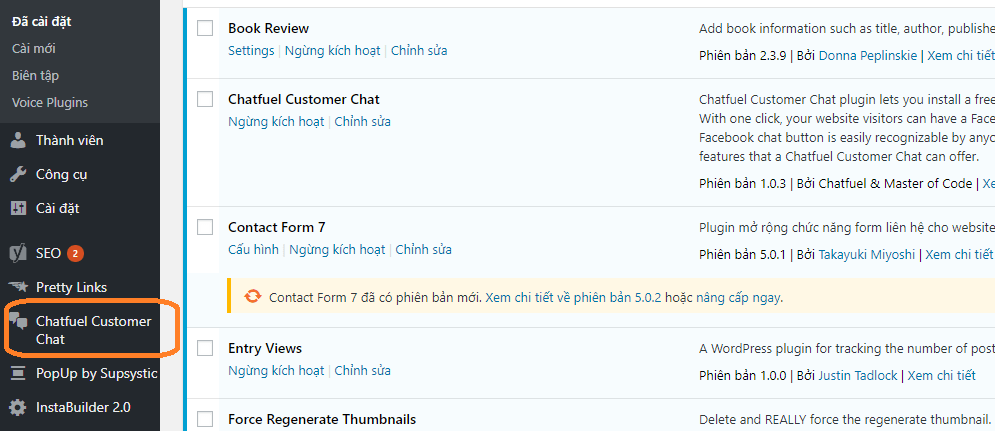
Bước 2: Sau khi Plugin đã được cài đặt thành công vào webiste rồi. Bạn sẽ tìm thấy tab “Chatfuel Customer Chat” bên hàng công cụ phía tay trái như hình dưới.
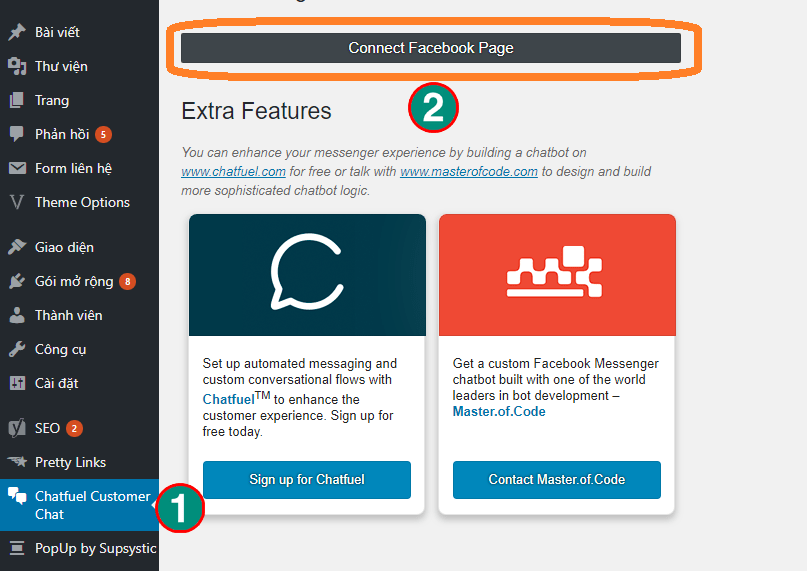
Tại đây, Plugin sẽ yêu cầu bạn chọn 1 Page để kết nối cùng Chatbot. Click vào Button “Connect Facebook Page” nhé



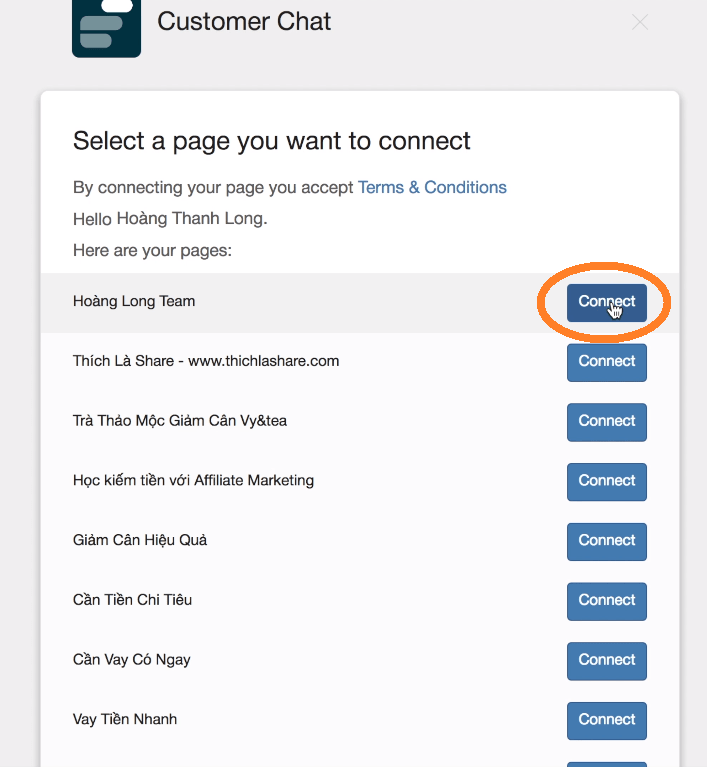
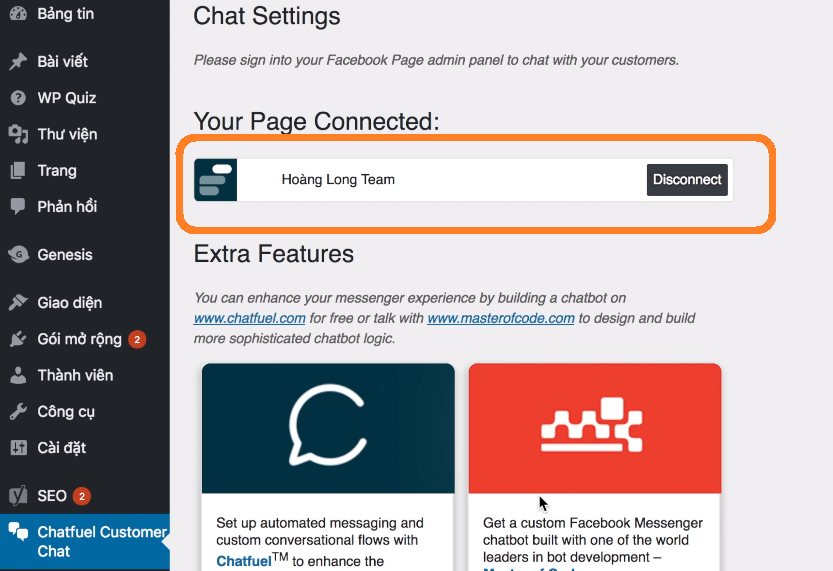
Ở đây, mình sẽ kết nối trang Fanpage của mình là “Hoàng Long Team“. Sau khi chọn kết nối xong xong, bạn sẽ thấy Plugin hiển thị “Your Pgae Connected” nghĩa là bạn đã thêm thành công. Giờ chỉ việc ra ngoài trang chủ website và xem kết quả nhé. Livechat của Chatfuel không những hiển thị cả trang chủ mà hiển thị toàn trang luôn nhé, tất cả bài viết đều hiển thị phần Livechat này.

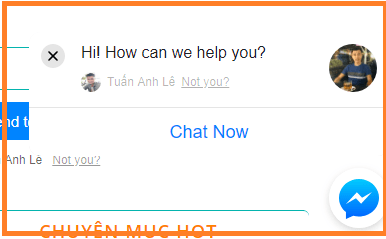
Kết quả nghiệm thu:

Cách 2: Nhúng code HTML có sẵn
Ngoài cách cài đặt Plugin để hiển thị Chatbot ra bên ngoài Website, bạn cũng có thể sử dụng mã HTML có sẵn của Chatfuel để nhúng trực tiếp vào website nhé
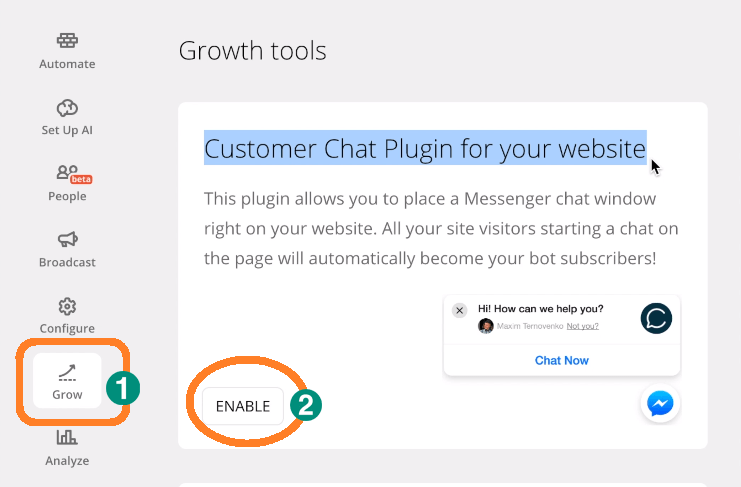
Bạn truy cập vào trang Dashboard của Chatfule. Sau đó nhấn Tab “Grow” => Nhấn “Enable”

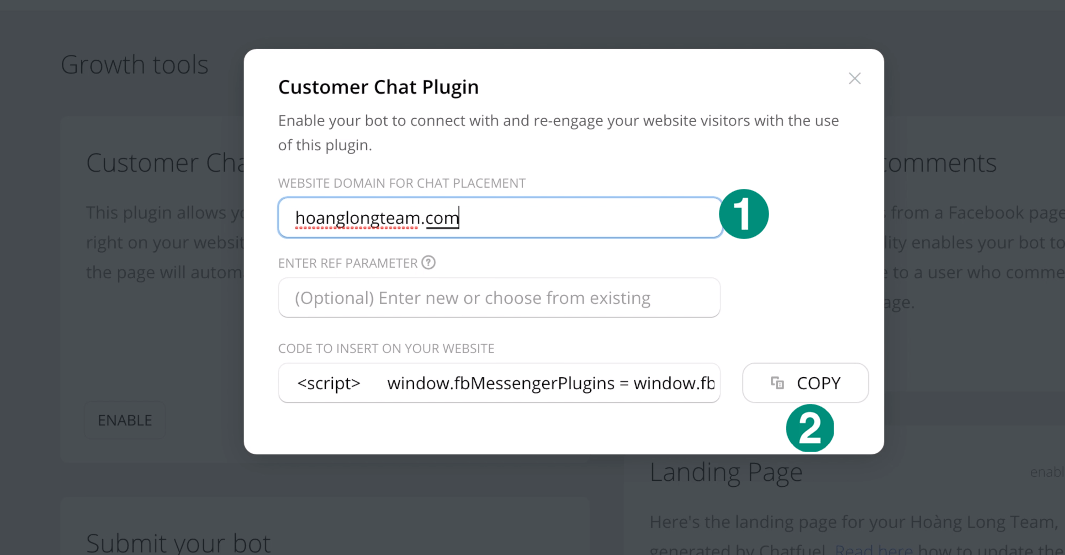
Màn hình mới hiện ra bao gồm các thuộc tính:
- WEBSITE DOMAIN FOR CHAT PLACEMENT: Dòng này, bạn được yêu cầu nhập tền miền trang web của bạn
- CODE TO INSERT ON YOUR WEBISTE: Sau khi điền tên miền ở trên thì dòng này sẽ cho bạn mọt đoạn code để nhúng vào website và dĩ nhiên đã kết nối đồng bộ với Website của bạn rồi. Click “COPY”

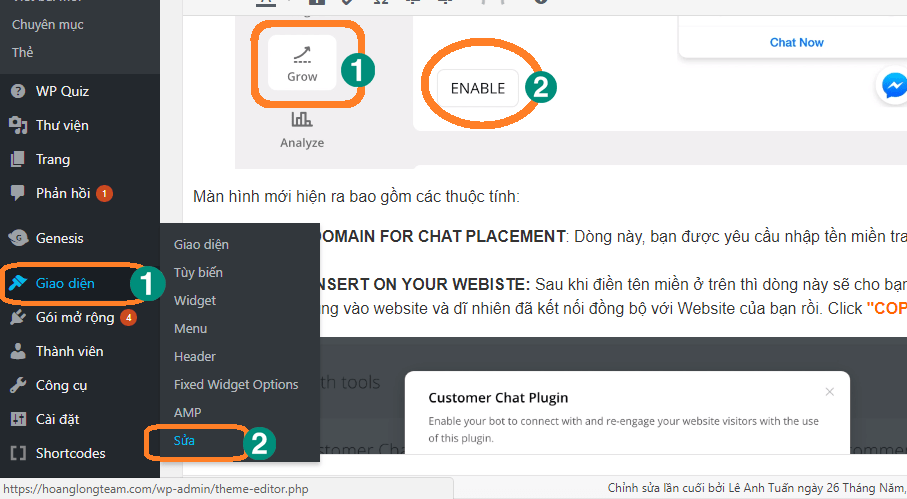
Nhớ Paste đoạn code trên vào Note trước nhé. Tiếp theo, bạn vào mục Giao diện => Sửa (Edit)

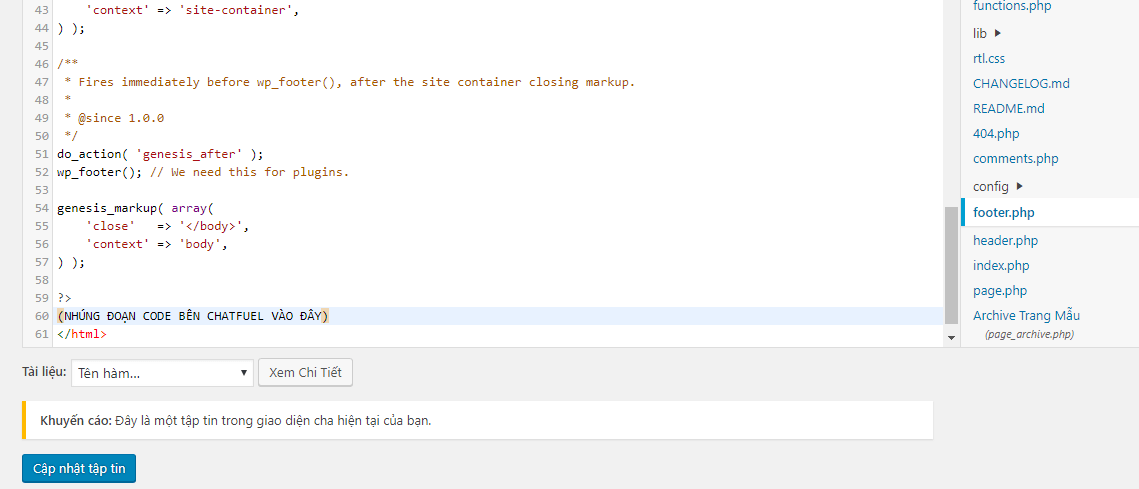
Tìm đến file tập tin “footer.php” của giao diện website bạn đang sử dụng. Dán đoạn code HTML vừa copy vào trước dấu đóng thẻ . Xem hình bên dưới

OK. Như vậy là mình đã hướng dẫn xong 2 cách để cài đặt Chatfuel vào Website/Blog của bạn rồi đó. Đây là 2 cách đơn giản nhất mà dù bạn không rành về code lập trình vẫn có thể thực hiện được.
Video thêm công cụ Chat vào website:
Xem thêm: [Khóa học] Tạo ra chuyển đổi đầu tiên trong việc kiếm tiền với Affiliate bằng quảng cáo Google Ads
Cho em hỏi làm sao để sửa lời chào từ tiếng Anh qua tiếng Việt được ạ
Cho em hỏi làm sao để sửa lời chào từ tiếng Anh qua tiếng Việt được
Cái này bên mình chưa có video hướng dẫn bạn nhé, bạn tìm trên Google hoặc Youtube giúp mình
Chào bạn, cả 2 cách mình đều ko thực hiện dc.
Cách 1 : cài plugin thì OK, khi vào plugin để connect fanpage thì báo lỗi.
Cách 2: Vào grow thì không thấy nội dung “…for your website”
Lâu rồi mình cũng không dùng Chatfuel, nên bạn tìm lại hướng dẫn trên Chatfuel rồi làm theo xem sao nhé.